
Tom "CK" Forsey
This tutorial is meant for advanced Photoshop users. If you're unfamiliar with Photoshop's interface, own an earlier version of Photoshop (This doesn't automatically discount you, but the tutorial was written for Photoshop 7.0.), or are new to CGing, I'd suggest you save this for some other time. First off, you gotta draw your pic. Simple enough. Also, as with Mie's Sonic Team CG tutorial, make friends with the Polygonal Lasso tool. By that I mean MASTER IT. You'll be using it a LOT in this style. Doesn't matter about tidyness and stuff when you're at the sketching stage, simply because you'll come to love Photoshop as your very best friend when you actually come to ink it.
Right-o, for scanning purposes, I normally scan at about 400 - 600 DPI, with my scanner set up at 32 Brightness, 12 Contrast. This normally gets rid of most of the crappy smudges and guidelines (if you use them). Also, scan in GREYSCALE. Again, this gets rid of all your unwanted smudges and stuff. Once the image has been scanned, open it in Photoshop, and resize it to around 1000 - 1200 px tall. This is based on personal preference, but it's a fair size to get a fair amount of detail.
You should have your canvas loking like this, though admittedly, this was a crap scan.
OK, fine, it's CK in a stolen pose. Leave me alone. I drew this at 2am. I have no imagination after 8pm. :P That and because this is as much an experimentation on my part as it is yours. ^^;
Right, next up, create a new layer on top of your lineart. This will be the layer you ink on. For the record, I don't usually ink digitally. I'm a pen and ink freak. It's just with the Sonic Battle style, digi-ink is the best way of getting the lineart down. It would also be a good idea to have a reference pic handy. Since this pose is copied, and because I've got the original, I'll use that. Plenty of websites on the net have Sonic Battle art references.
Note for the faint of heart - this takes a while. If you're expecting this to be a quick 20 minute long job, leave now. Most people make the assumption that the Sonic Team/Sonic Battle styles are fairly simple. They are quite the opposite. It takes a fair amount of time and effort.
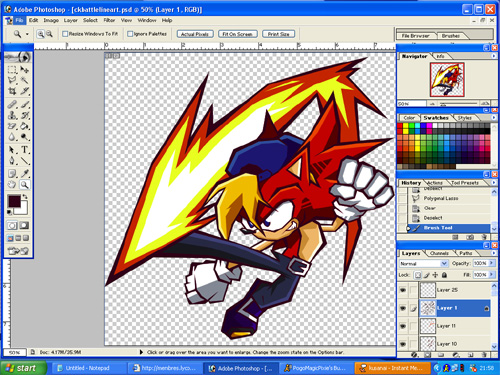
Anyhoo, with references in tow, you can begin to ink the drawing. Using the polygonal lasso, and taking it one step at a time, begin to trace over your lines.
Once the tracing is highlighted, fill the area with the brush or the fill tool.
What you need to take into account is the sheer jagged-ness of the style, and the varying thickness of the lines. Curves are near nonexistant, and only occur in the eyes. Also, the thickest lines look best on the outline, and the thinner lines on the inside, so ink accordingly.
*Two hours, a dinner break, a nose bleed and one sore wrist later...*
Continue with that method, occasionally switching on/off your sketch layer to see how you're getting on, and to make adjustments. Once you're done, delete your original sketch layer, and you'll end up with something that looks a little like this
Right then, now you've reached the fun part! Colouring it in! Save your lineart (the last thing you want is for all of your work to go to waste because of a "coincidental" crash or something), then lock the layer's transparency. To do this, click the polkadot icon just above the layer thumbnails. You'll find out why later on. Next, go to "Image > Mode" and select RGB colour (you're still in Greyscale, remember?). That makes the image ready to accept colour.
Again, it would be a good idea to grab some reference pics. A great way of cheating when it comes to colour (especially on official Sonic characters) is to use the eyedropper to pick up the colours used by the official artists. Anyway, since I've already drawn a pic of CK in this style, that will be my reference. Obviously you'll have your own idea of colour scheme with your own characters.
So. Start off by grabbing your first colour. By personal preference, I ALWAYS create a new layer for each colour I use. That way, there is room for error, and you aren't likely to screw up a drawing completely if you cock up while painting on a single layer. Of course you can use a method you're comfortable with.
So, create a new layer underneath your lineart and colour in the areas you want with the Pencil, or Brush Tool. Any mistakes? Use the magic eraser to clean up any "going out of the lines" disasters. It's a LIFESAVER. A word of advice though, try not to be lazy and overuse it. Try to keep inside the lines as much as possible. Continuously using the Magic Eraser can affect the quality of your lineart, as well as cause some very unwelcome blobs of unwanted colour in certain places when you come to shade.
Voila.
Now as said, I use a new layer for each colour. To use this effectively, you have to think 3D. Basically put the layers in an order that goes from top to bottom. For example, CK's hair is above his muzzle/spikes, therefore create the layer above them. CK's pants are above his shoes, so create the pants layer above his shoes layer, etc etc.
Another reason to think in 3D can actually be quite beneficial. For example, look at CK's cap. In 3D terms, it's behind his hair and his spikes, so as a result, you'll be creating the cap layer behind them. This means you can afford to be super lazy, and actually colour outside the lines as much as you need to - the cap colours won't seep into the spike or hair colours, cos it's underneath it. This saves a lot of time, if used correctly. If you are unsure in any way about it, I wouldn't recommend trying. That method is simply down to good organisation of layers, really. As a rule of thumb though, always put white layers at the very top, simply because that way, it will be less prone to getting "dirty" if any colours seep into it. It saves you a lot of trouble.
Anyway, repeat the colouring process until your base colours are down. You also need to note the nose is not a true black; it's a dark grey, and an even darker grey shading. The Sonic Team style very rarely has true black as a colour. Open up a piece of Shadow art, for example. You'll notice that even though he is meant to be black, the art style contains a VERY dark grey. Anyhoo, you'll end up with something like this:
Right then. Now you're ready to shade. If you look at the art style, you'll notice that it's extremely simple. There are three types of colour, your base, a lighter shade, and a darker shade. That's as complex as it gets. No gradients, no layer transparencies. It's even easier if you have the eyedropper (which I have, BWAHAHA). Much like the lineart, follow the rule of jagged-ness, and use the polygonal lasso. Also, you'll notice on areas of darker/heavier shading, you get a "line break" - I'll go into detail on those later.
As with the official Adventure style, asthetics play a big part, though not as much as before. The balance is mainly achieved though good use of your highlights and shades, though particularly on Sonic, you'll notice points where highlights are present on both sides of his body. As with the Adventure style, look at some official art and get a feel on where each shade/highlight should go. Concentrate on what looks good to the eye, not on realism.
Anyway, create 2 new layers above each of your coloured layers. It's best to do this one step at a time, so as not to get lost. It also helps to name layers, though personally I never bother. I'm such a lazy bum (and on most occasions I regret it...). The layers should be arranged as follows:
- Highlight layer
- Dark Shade layer
- Base layer
First we'll work on the shading. With the polygonal lasso, select all the areas of shading that you're going to use. In this first case, red. You'll get something like this:
Now, select your darker shade and fill it in. YAY. Now for the "broken lines." For this, you'll notice about 2 or three broken lines in the shading in places where it's quite heavy. To create this, simple use your polygonal lasso (set on "Add" mode by holding down the Shift key) to select the parts to delete. Then...er...delete it. :D ( View image )
Next, use your polygonal lasso to select the areas to use for your highlights, and fill them in on your second layer. Again, use your pic for reference. ( View image )
Repeat the process for each of the colours. You should end up with something like this:
Next comes the shading on the white parts, such as the gloves, eyes, etc etc. This is simple enough to do, as you only have the shading layer to worry about. Simply select the required areas via polygonal lasso, and fill away.
That was a waste of time typing...you'll now end up with this:
NEXT! We now have the lovely task of making teh fire...uh...fire-y. So, what we do is our usual "creation-of-two-new-layers" ritual. One for the darker shade of red, one fer yellow. I used the eyedropper to get the correct colours, though you can pick your own, if ye wants to.
Firstly colour in the whole fire bit in this shade of red. Done that? Right, again, with our friend, Mr. Polygonal Lasso, select the area you don't want, in this case, the central part, and then delete it, making sure you leave a border. Now, FOR THE LOVE OF GOD, DON'T DESELECT. You should be here:
For the yellow bit, colour in the part that is still selected. Done that? Good. Now, as you did with the red part, select the area you don't want (again, leaving a border) and delete it. That should leave you with the white underlay and a pretty schnazzy effect.
Add any details you need and you should be here
If you're about ready to shoot yourself, or collapse like I am, you're almost done. :P Next up, the easiest part. The eyes. Which is ironic considering the eyes on the adventure style are a git to colour...
Create ANOTHER new layer (providing your PC hasn't crashed due to the amount of layers already...) on top of your original lineart. Select a moderately sized round brush (about enough to cover/overlap about 1/4 of the eye) and then simply dollop a blob on each of them. Then use Mr. Lasso to remove any part that overlaps onto your main lineart. ( View image )
Remember how we locked "layer transparency" on the orignal lineart? Now, with the very last thing we do (I promise), it comes in handy. :P
Simply select a colour darker than your MAIN shaded colour. By that I mean choose the colour that features most on the character. If it's Sonic it's a darker blue, Knux it's a darker red, Tails it's a darker yellow etc etc.
Once you've done that, select your lineart layer, a big brush, and then paint all over it.
"ARGH! THAT'S SUICIDE! MY LOVELY ART WILL BE DESTROYED!" I hear you cry. Nope, with the transparency locked, it'll only colour in what's on the layer already (ie: the black.).

And...you're done. Pat yourself on the back, breathe a sigh of relief, collapse, do what you like. You could even...dare I say it...put a BACKGROUND on it.
Best way of doing that? Simply select the top layer, then press Ctrl and E over and over again until the image flattens. That way it can be resized, cut and pasted without losing:
A) Image Quality or
B) Your transparency in the background.
That's all folks. I'm going to throw myself into bed now...z_Z